1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
| import sys
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import qdarkstyle
from PyQt5.QtSql import *
import hashlib
class SignUpWidget(QWidget):
student_signup_signal = pyqtSignal(str)
def __init__(self):
super().__init__()
self.setUpUI()
def setUpUI(self):
self.resize(900, 600)
self.setWindowTitle("欢迎登陆图书馆管理系统")
self.signUpLabel = QLabel("注 册")
self.signUpLabel.setAlignment(Qt.AlignCenter)
# self.signUpLabel.setFixedWidth(300)
self.signUpLabel.setFixedHeight(100)
font = QFont()
font.setPixelSize(36)
lineEditFont = QFont()
lineEditFont.setPixelSize(16)
self.signUpLabel.setFont(font)
self.layout = QVBoxLayout()
self.layout.addWidget(self.signUpLabel, Qt.AlignHCenter)
self.setLayout(self.layout)
# 表单,包括学号,姓名,密码,确认密码
self.formlayout = QFormLayout()
font.setPixelSize(18)
# Row1
self.studentIdLabel = QLabel("学 号: ")
self.studentIdLabel.setFont(font)
self.studentIdLineEdit = QLineEdit()
self.studentIdLineEdit.setFixedWidth(180)
self.studentIdLineEdit.setFixedHeight(32)
self.studentIdLineEdit.setFont(lineEditFont)
self.studentIdLineEdit.setMaxLength(10)
self.formlayout.addRow(self.studentIdLabel, self.studentIdLineEdit)
# Row2
self.studentNameLabel = QLabel("姓 名: ")
self.studentNameLabel.setFont(font)
self.studentNameLineEdit = QLineEdit()
self.studentNameLineEdit.setFixedHeight(32)
self.studentNameLineEdit.setFixedWidth(180)
self.studentNameLineEdit.setFont(lineEditFont)
self.studentNameLineEdit.setMaxLength(10)
self.formlayout.addRow(self.studentNameLabel, self.studentNameLineEdit)
lineEditFont.setPixelSize(10)
# Row3
self.passwordLabel = QLabel("密 码: ")
self.passwordLabel.setFont(font)
self.passwordLineEdit = QLineEdit()
self.passwordLineEdit.setFixedWidth(180)
self.passwordLineEdit.setFixedHeight(32)
self.passwordLineEdit.setFont(lineEditFont)
self.passwordLineEdit.setEchoMode(QLineEdit.Password)
self.passwordLineEdit.setMaxLength(16)
self.formlayout.addRow(self.passwordLabel, self.passwordLineEdit)
# Row4
self.passwordConfirmLabel = QLabel("确认密码: ")
self.passwordConfirmLabel.setFont(font)
self.passwordConfirmLineEdit = QLineEdit()
self.passwordConfirmLineEdit.setFixedWidth(180)
self.passwordConfirmLineEdit.setFixedHeight(32)
self.passwordConfirmLineEdit.setFont(lineEditFont)
self.passwordConfirmLineEdit.setEchoMode(QLineEdit.Password)
self.passwordConfirmLineEdit.setMaxLength(16)
self.formlayout.addRow(self.passwordConfirmLabel, self.passwordConfirmLineEdit)
# Row5
self.signUpbutton = QPushButton("注 册")
self.signUpbutton.setFixedWidth(120)
self.signUpbutton.setFixedHeight(30)
self.signUpbutton.setFont(font)
self.formlayout.addRow("", self.signUpbutton)
widget = QWidget()
widget.setLayout(self.formlayout)
widget.setFixedHeight(250)
widget.setFixedWidth(300)
self.Hlayout = QHBoxLayout()
self.Hlayout.addWidget(widget, Qt.AlignCenter)
widget = QWidget()
widget.setLayout(self.Hlayout)
self.layout.addWidget(widget, Qt.AlignHCenter)
# 设置验证
reg = QRegExp("PB[0~9]{8}")
pValidator = QRegExpValidator(self)
pValidator.setRegExp(reg)
self.studentIdLineEdit.setValidator(pValidator)
reg = QRegExp("[a-zA-z0-9]+$")
pValidator.setRegExp(reg)
self.passwordLineEdit.setValidator(pValidator)
self.passwordConfirmLineEdit.setValidator(pValidator)
self.signUpbutton.clicked.connect(self.SignUp)
self.studentIdLineEdit.returnPressed.connect(self.SignUp)
self.studentNameLineEdit.returnPressed.connect(self.SignUp)
self.passwordLineEdit.returnPressed.connect(self.SignUp)
self.passwordConfirmLineEdit.returnPressed.connect(self.SignUp)
def SignUp(self):
studentId = self.studentIdLineEdit.text()
studentName = self.studentNameLineEdit.text()
password = self.passwordLineEdit.text()
confirmPassword = self.passwordConfirmLineEdit.text()
if (studentId == "" or studentName == "" or password == "" or confirmPassword == ""):
print(QMessageBox.warning(self, "警告", "表单不可为空,请重新输入", QMessageBox.Yes, QMessageBox.Yes))
return
else: # 需要处理逻辑,1.账号已存在;2.密码不匹配;3.插入user表
db = QSqlDatabase.addDatabase("QSQLITE")
db.setDatabaseName('./db/LibraryManagement.db')
db.open()
query = QSqlQuery()
if (confirmPassword != password):
print(QMessageBox.warning(self, "警告", "两次输入密码不一致,请重新输入", QMessageBox.Yes, QMessageBox.Yes))
return
elif (confirmPassword == password):
# md5编码
hl = hashlib.md5()
hl.update(password.encode(encoding='utf-8'))
md5password = hl.hexdigest()
sql = "SELECT * FROM user WHERE StudentId='%s'" % (studentId)
query.exec_(sql)
if (query.next()):
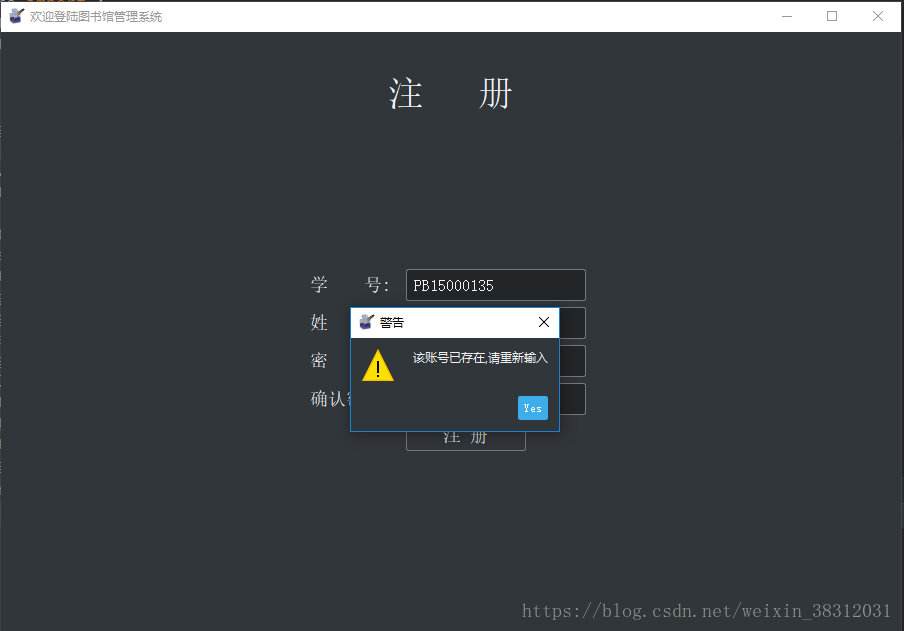
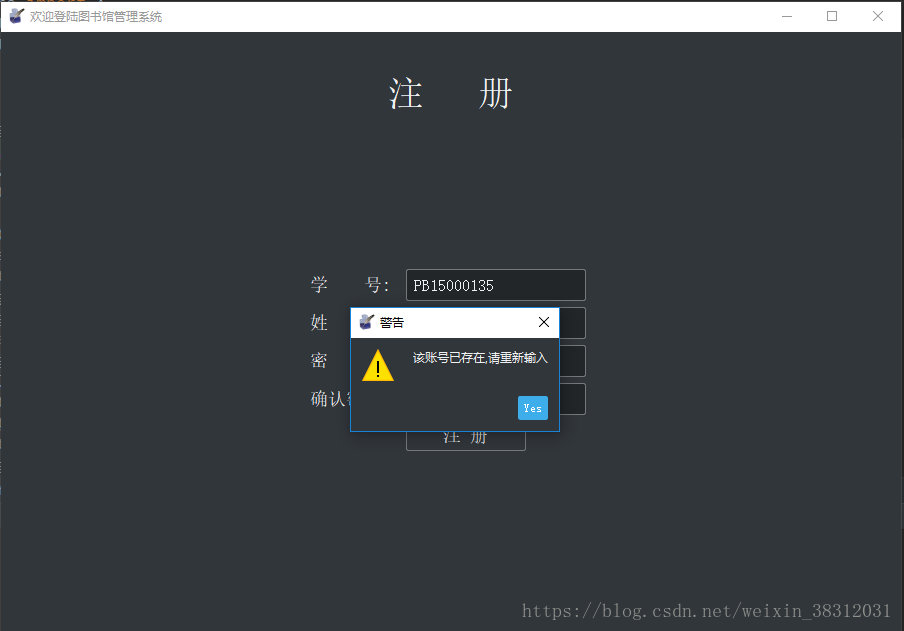
print(QMessageBox.warning(self, "警告", "该账号已存在,请重新输入", QMessageBox.Yes, QMessageBox.Yes))
return
else:
sql = "INSERT INTO user VALUES ('%s','%s','%s',0,0,0)" % (
studentId, studentName, md5password)
db.exec_(sql)
db.commit()
print(QMessageBox.information(self, "提醒", "您已成功注册账号!", QMessageBox.Yes, QMessageBox.Yes))
self.student_signup_signal.emit(studentId)
db.close()
return
if __name__ == "__main__":
app = QApplication(sys.argv)
app.setWindowIcon(QIcon("./images/MainWindow_1.png"))
app.setStyleSheet(qdarkstyle.load_stylesheet_pyqt5())
mainMindow = SignUpWidget()
mainMindow.show()
sys.exit(app.exec_())
|