分析 在管理员主页,为了完成初步的功能,即添加书本,淘汰书本,查看库存,我们需要设计以下:
一个添加书本的Dialog,通过一个button启用 一个淘汰书本的Dialog,通过一个button启用 一个查看库存的Table, 一开始打算用一个button启用的,后来觉得直接放主页也挺好的,所以并没有用button启用(虽然依然放在设计中) 代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 import sys from PyQt5.QtWidgets import * from PyQt5.QtGui import * from PyQt5.QtCore import * import qdarkstyle from addBookDialog import addBookDialog from dropBookDialog import dropBookDialog from BookStorageViewer import BookStorageViewer from UserManage import UserManage class AdminHome(QWidget): def __init__(self): super().__init__() self.setUpUI() def setUpUI(self): self.resize(900, 600) self.setWindowTitle("欢迎使用图书馆管理系统") self.layout = QHBoxLayout() self.buttonlayout = QVBoxLayout() self.setLayout(self.layout) font = QFont() font.setPixelSize(16) self.userManageButton = QPushButton("用户管理") self.addBookButton = QPushButton("添加书籍") self.dropBookButton = QPushButton("淘汰书籍") self.userManageButton.setFont(font) self.addBookButton.setFont(font) self.dropBookButton.setFont(font) self.userManageButton.setFixedWidth(100) self.userManageButton.setFixedHeight(42) self.addBookButton.setFixedWidth(100) self.addBookButton.setFixedHeight(42) self.dropBookButton.setFixedWidth(100) self.dropBookButton.setFixedHeight(42) self.buttonlayout.addWidget(self.addBookButton) self.buttonlayout.addWidget(self.dropBookButton) self.buttonlayout.addWidget(self.userManageButton) self.layout.addLayout(self.buttonlayout) self.storageView = BookStorageViewer() self.layout.addWidget(self.storageView) self.addBookButton.clicked.connect(self.addBookButtonClicked) self.dropBookButton.clicked.connect(self.dropBookButtonClicked) self.userManageButton.clicked.connect(self.userManage) def addBookButtonClicked(self): addDialog = addBookDialog(self) addDialog.add_book_success_signal.connect(self.storageView.searchButtonClicked) addDialog.show() addDialog.exec_() def dropBookButtonClicked(self): dropDialog = dropBookDialog(self) dropDialog.drop_book_successful_signal.connect(self.storageView.searchButtonClicked) dropDialog.show() dropDialog.exec_() def userManage(self): UserDelete=UserManage(self) UserDelete.show() UserDelete.exec_() if __name__ == "__main__": app = QApplication(sys.argv) app.setWindowIcon(QIcon("./images/MainWindow_1.png")) app.setStyleSheet(qdarkstyle.load_stylesheet_pyqt5()) mainMindow = AdminHome() mainMindow.show() sys.exit(app.exec_())
整段代码非常简短,逻辑也很清晰。
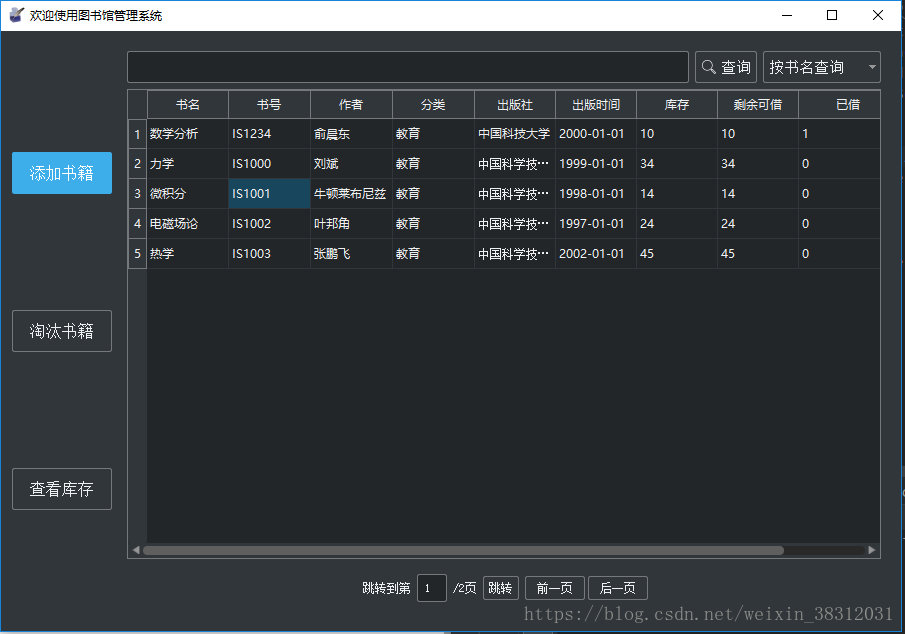
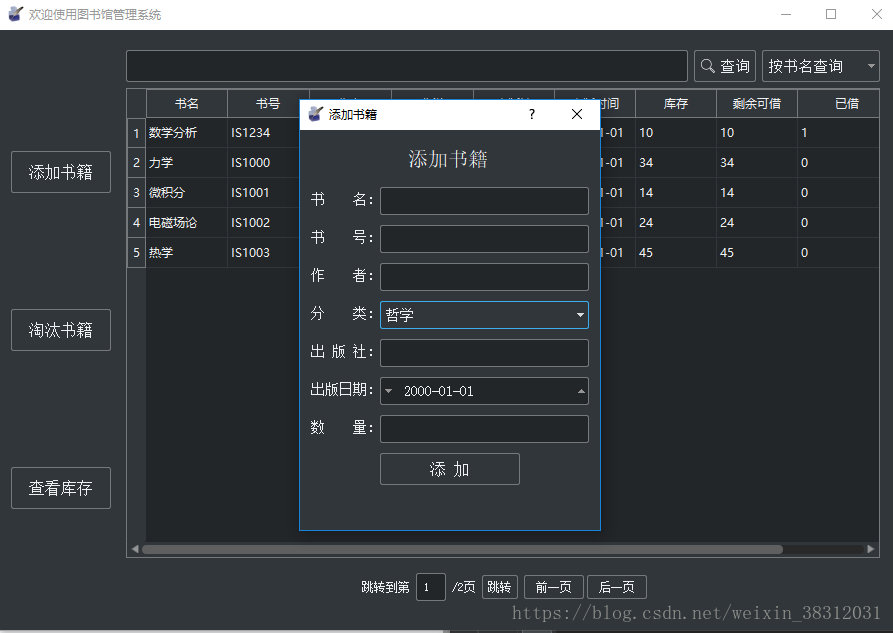
效果 虽然代码还不全,但也先看看最后效果吧~
最后附上链接 项目地址:github仓库链接